
Onu Desen. Sustentável
Desafio proposto pelo o #VaiNaWeb para estudo utilizando React-Modal (Lib) ou fazendo na mão, estilização foi livre.
Tech's: React, Styled-Components
 Skip Navigation
Skip Navigation
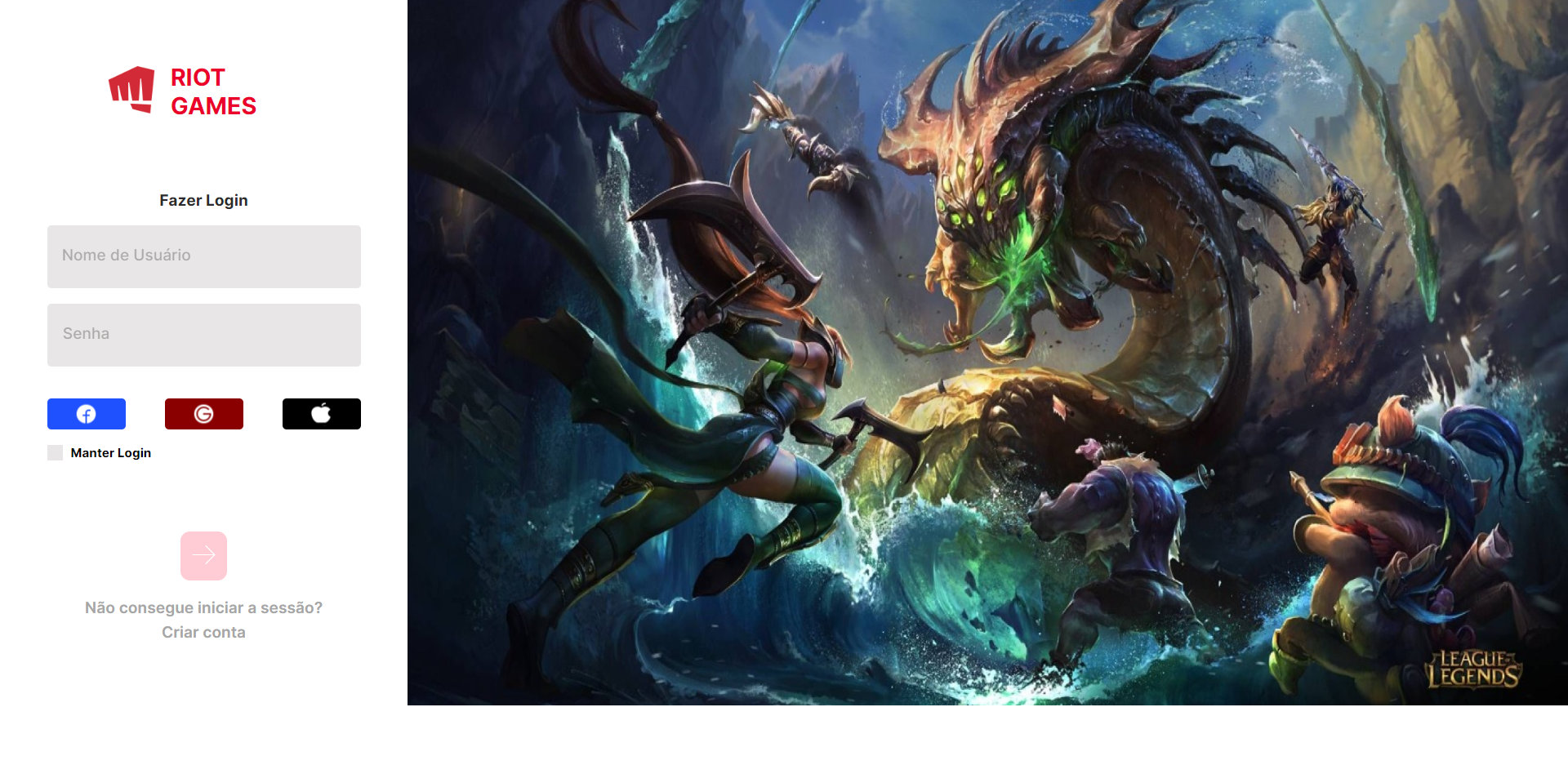
Desafio proposto pelo o #VaiNaWeb para estudo utilizando React-Modal (Lib) ou fazendo na mão, estilização foi livre.
Tech's: React, Styled-Components

Desafio proposto pelo o #VaiNaWeb para estudo utilizando a API do Harry Potter com class function! Estilização foi livre.
Tech's: React, Styled-Components

Desafio proposto pelo o #VaiNaWeb para estudo utilizando a API do TheMovieDB com class Component! Estilização foi livre.
Tech's: React, Styled-Components

Calculadora feita utilizando class Function, com botões funcionais, para mais detalhes veja o ReadME, no GitHub.
Tech's: React, Styled-Components

ToDo List utilizando class function, com a função de apagar o que foi escrito, e deletar a tarefa a qual você inseriu.
Tech's: React, Styled-Components

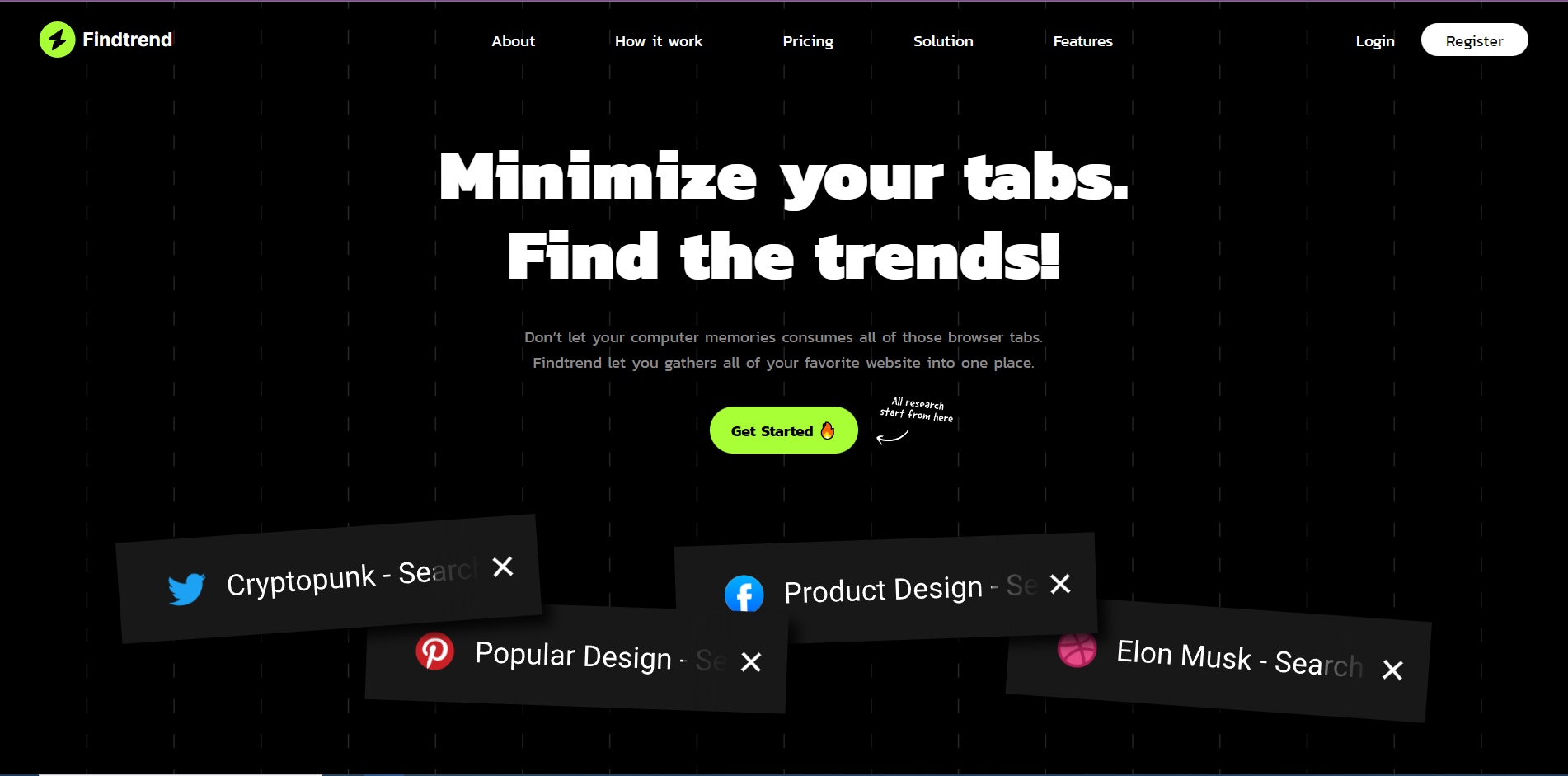
Desafio proposto pelo o #VaiNaWeb, Js foi utilizado para manipular o botão, além da animação do input usando CSS.
Tech's: HTML, CSS e JavaScript

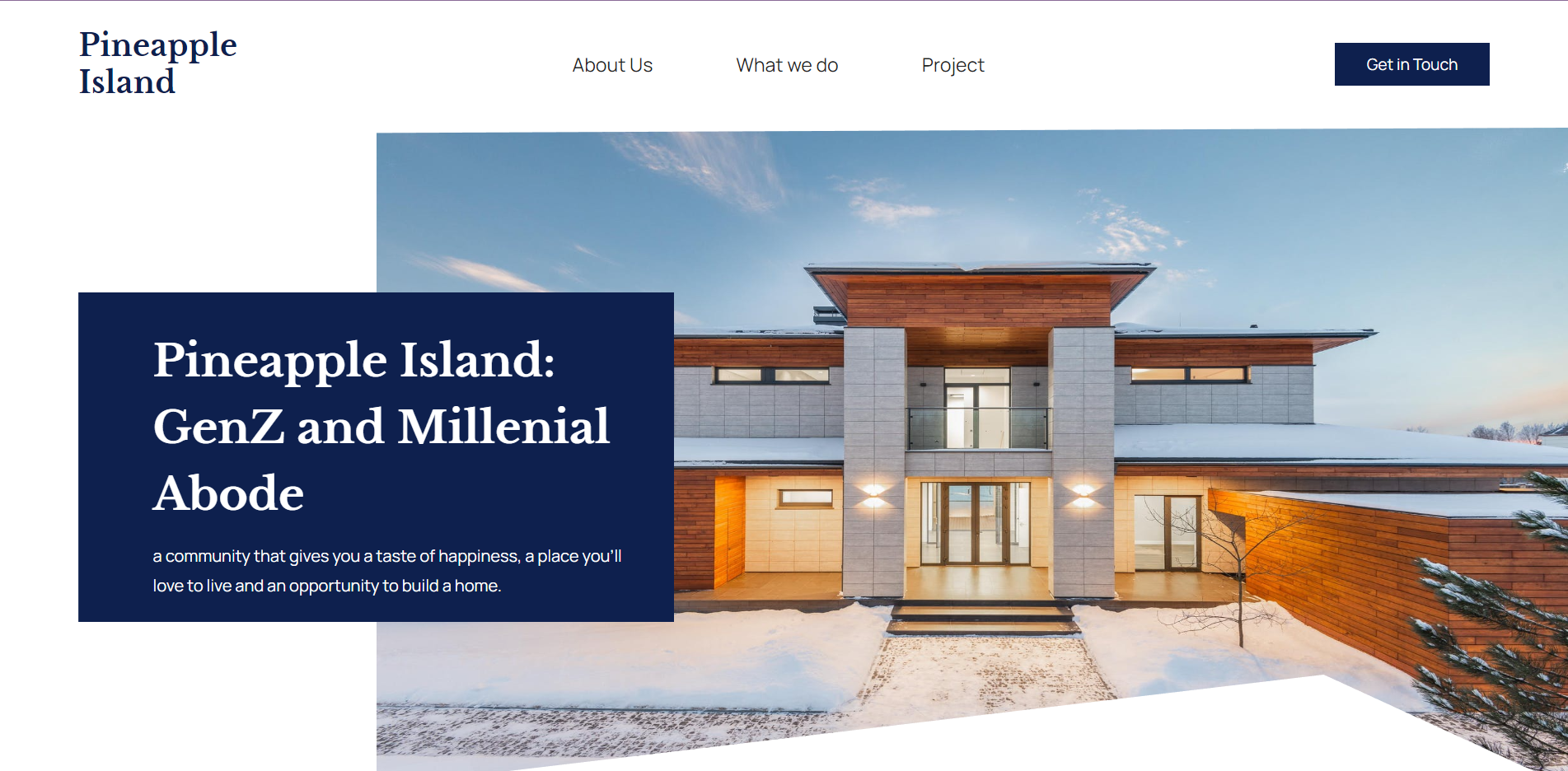
Template que utilizei para estudos de CSS e com uso pesado de CSS Grid, com uso de JavaScript para o Menu Mobile.
Tech's: HTML, CSS e JavaScript

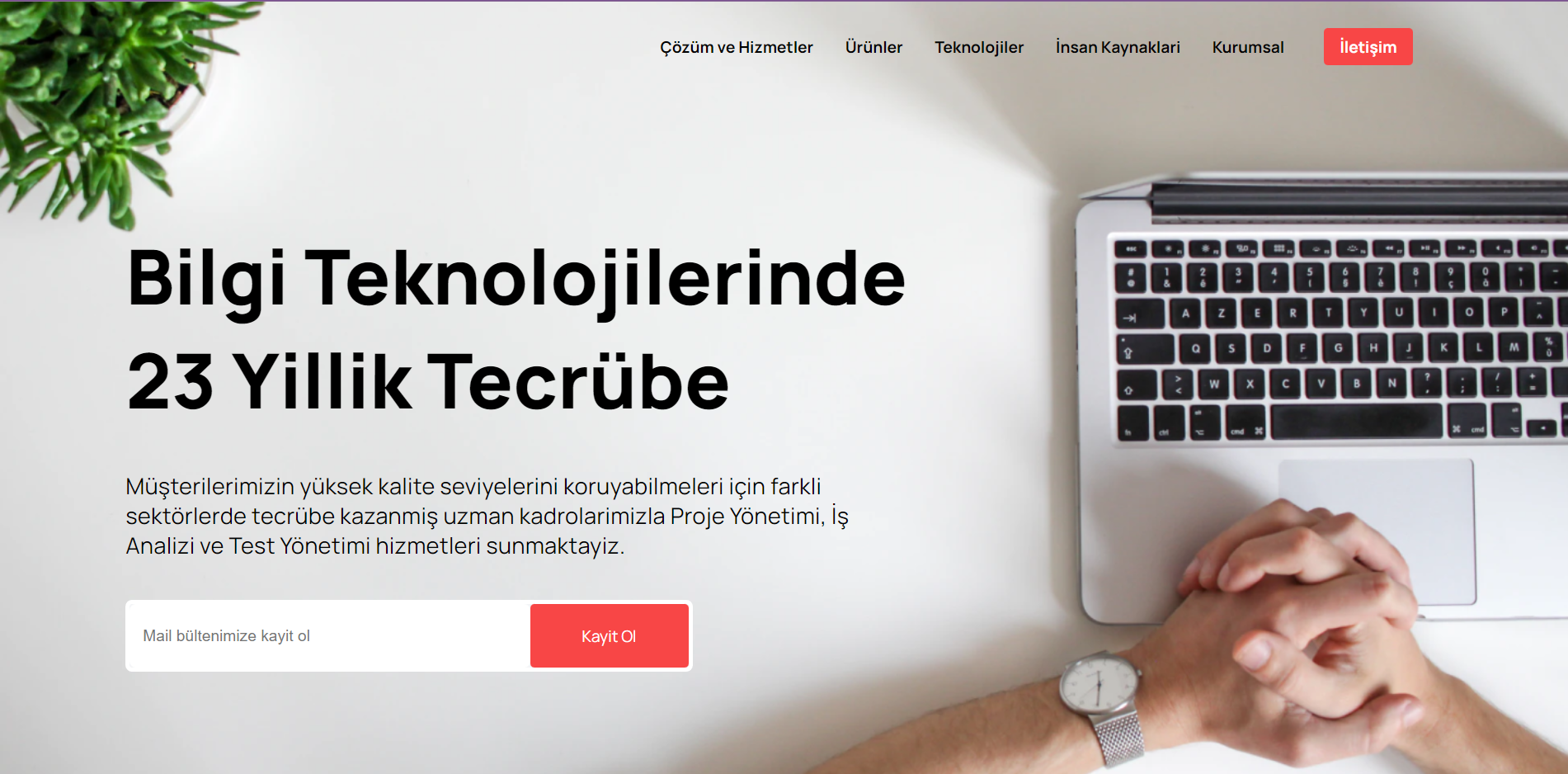
Template que utilizei para estudos de CSS aqui já tenho um uso de clip-path, e com Menu Mobile feito utilizando só CSS.
Tech's: HTML, CSS

Template que utilizei para estudos de CSS, neste começo a utilizar CSS Grid, e uma boa utilização de position.
Tech's: HTML, CSS

Template que utilizei para estudos de CSS, neste site já teve uso mais pesado de position, e alguns usos de after & before.
Tech's: HTML, CSS

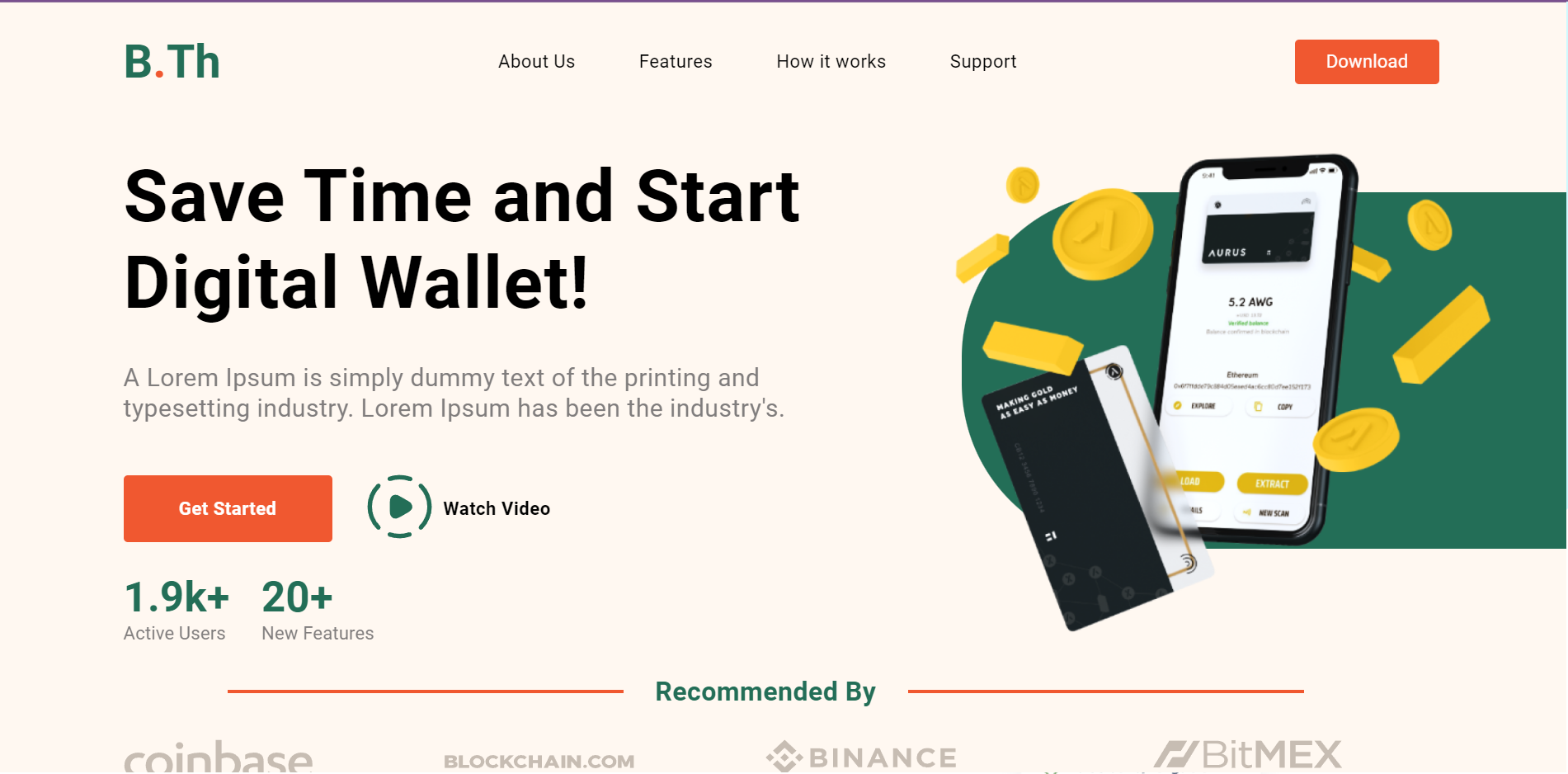
Template que utilizei para estudos de CSS, sem muitos problemas exceto pela a ellipse azul XD.
Tech's: HTML, CSS

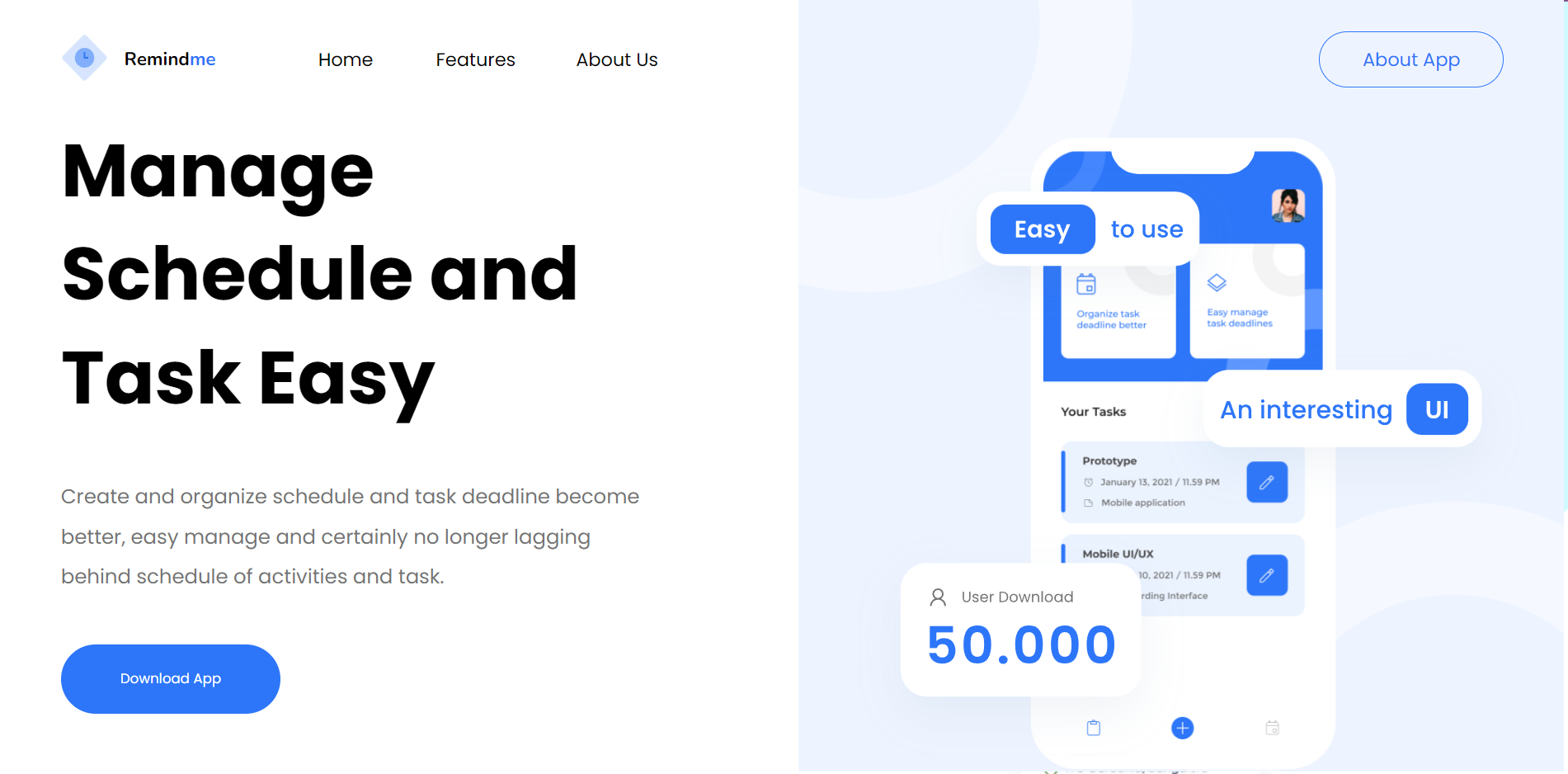
Template que utilizei para estudos de CSS, sem muitos problemas, nenhum uso pesado de position.
Tech's: HTML, CSS

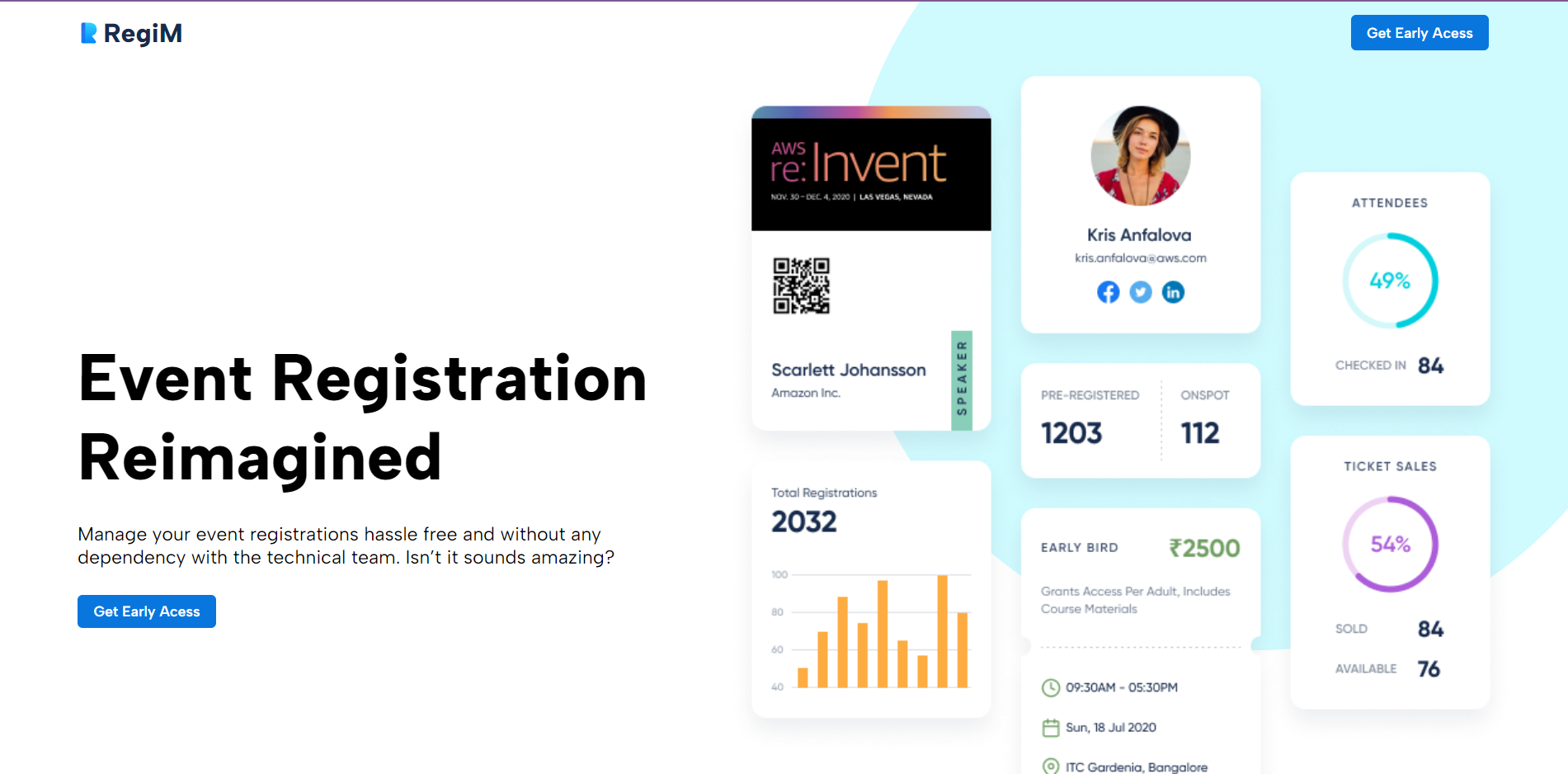
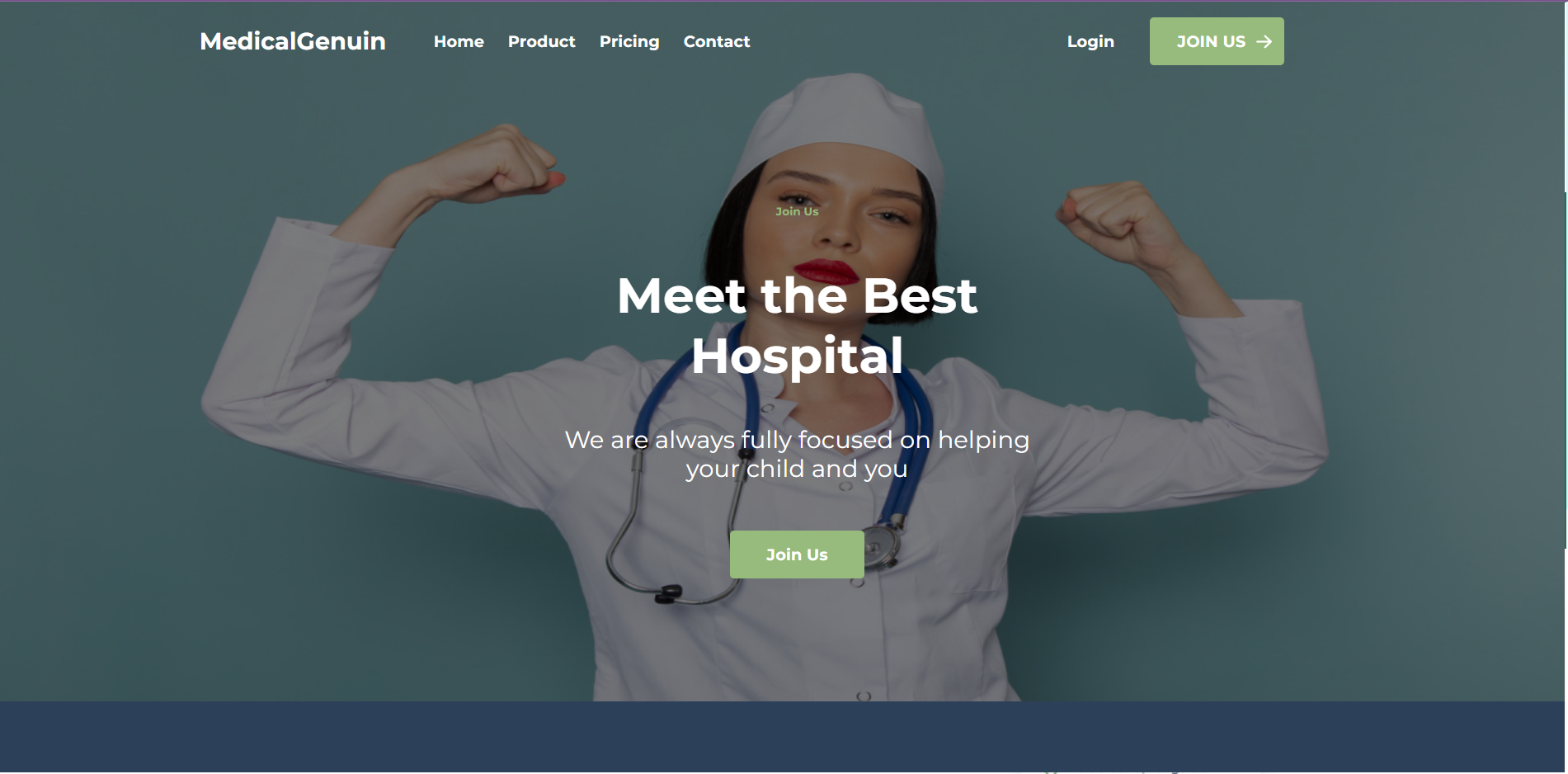
Template que utilizei para estudos de CSS, média quantidade de position, e aprendi sobre blur nesse site.
Tech's: HTML, CSS

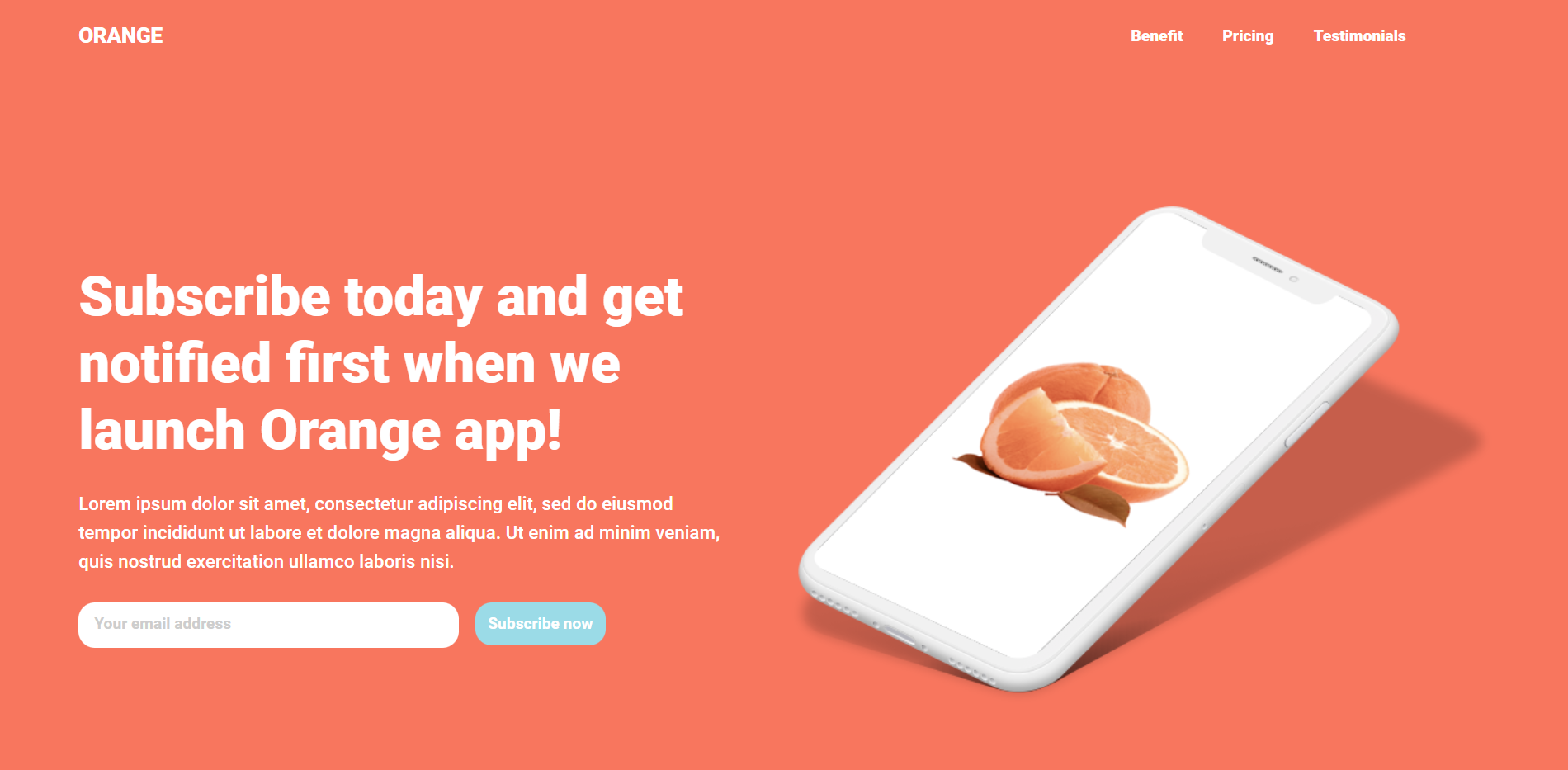
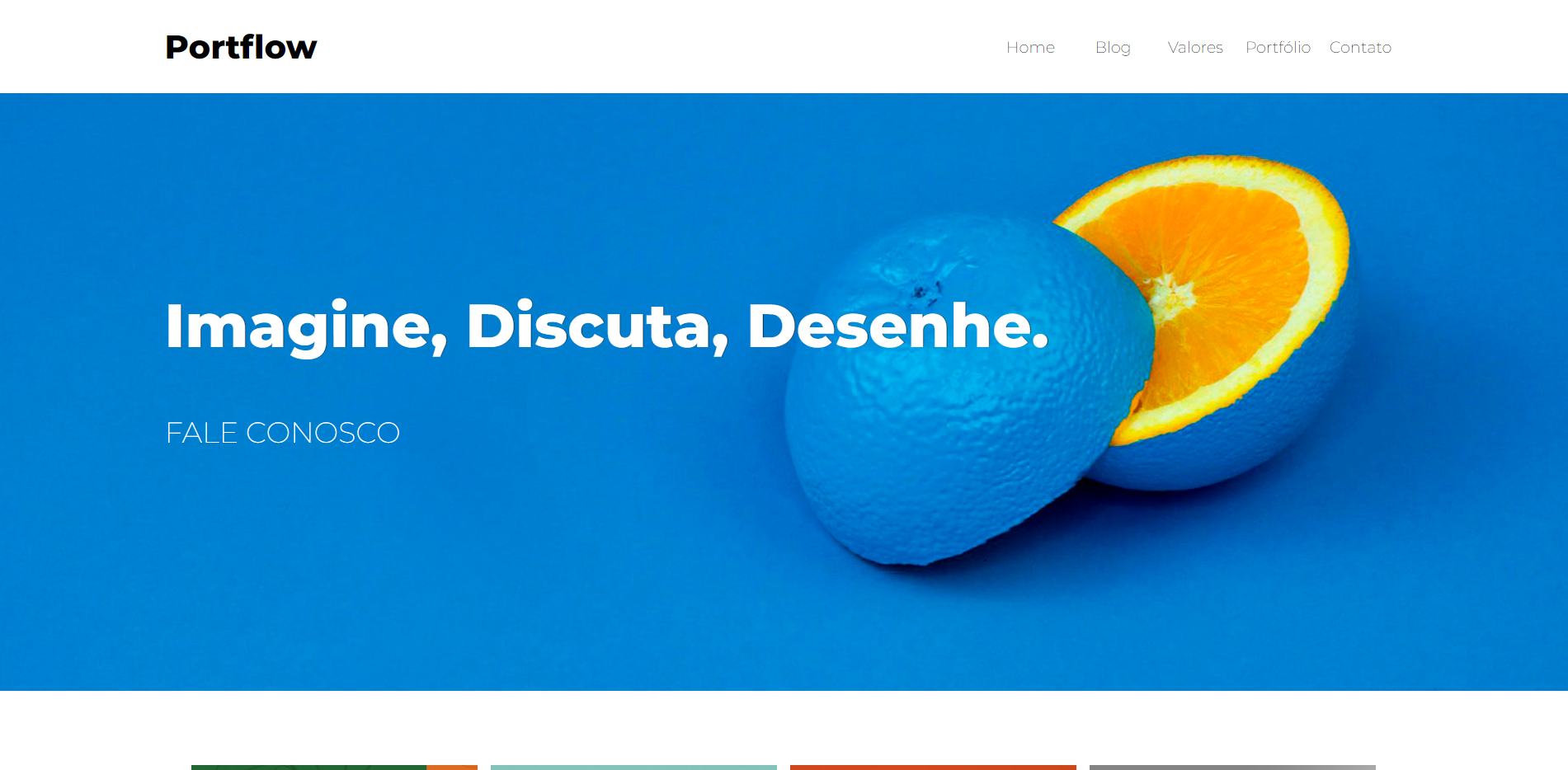
Template que utilizei para estudos de CSS, o site em questão não tinha versão Mobile, então pensei em uma :).
Tech's: HTML, CSS

Desafio Final do primeiro Módulo do #VainaWeb, uso pesado de position, e só tinhamos permissão de usar flexbox.
Tech's: HTML, CSS

Desafio Final do primeiro Módulo do #VainaWeb, uso pesado de position, com animações nos cards, e button dá main.
Tech's: HTML, CSS

Desafio Final do primeiro Módulo do #VainaWeb, o mais tranquilo dos 3, única parte enjoada foi a ordem no mobile.
Tech's: HTML, CSS

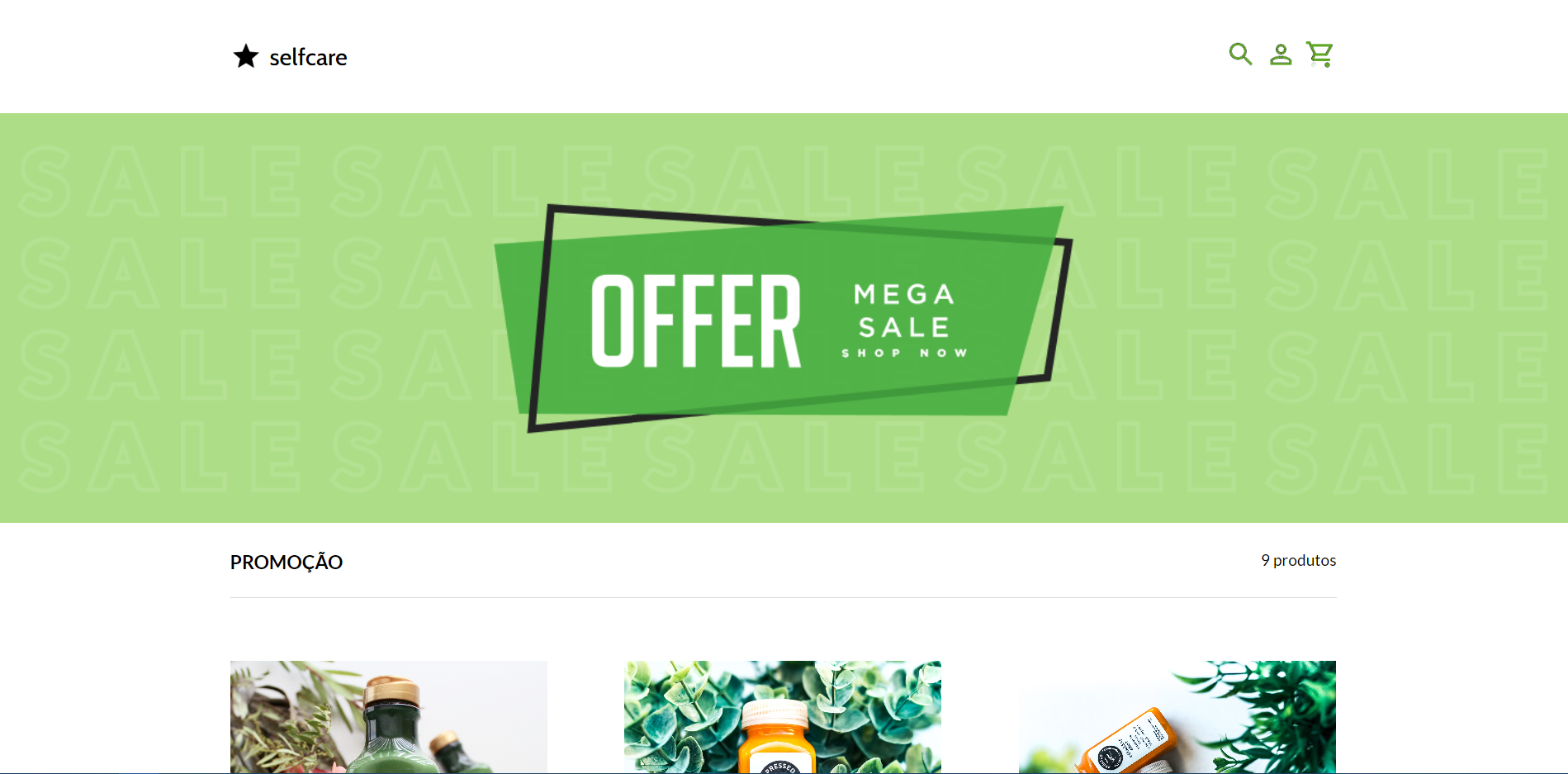
Template que utilizei para estudos de CSS, o site se encontra no #DevChallenge caso queira treinar o seu CSS é uma boa.
Tech's: HTML, CSS